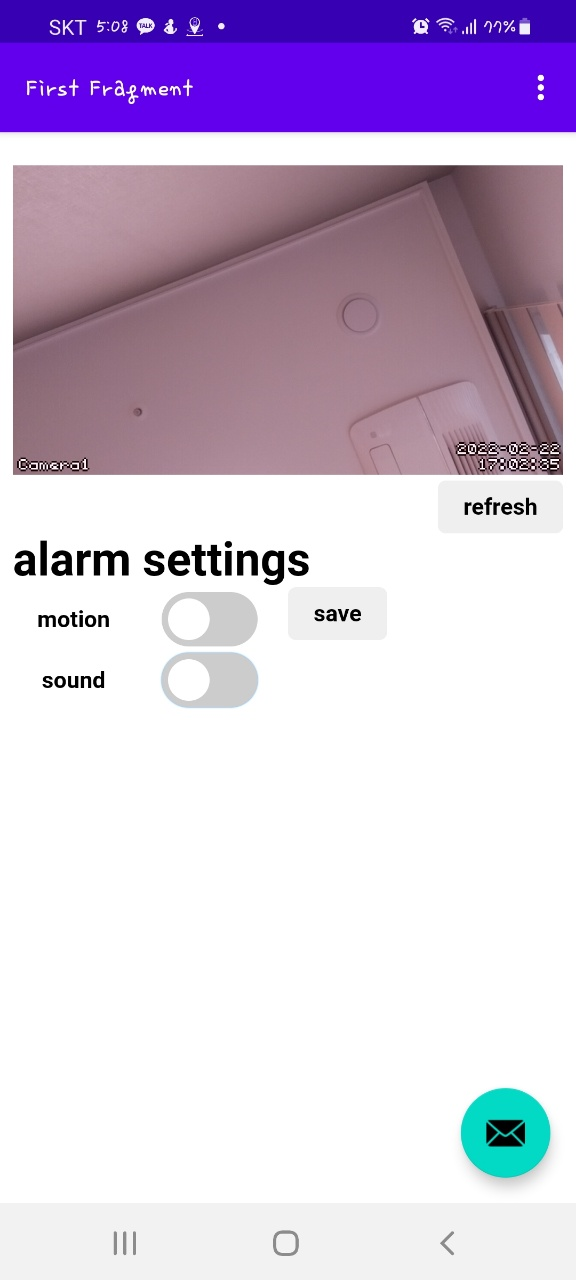
고생하여(?) 만든 web page를 핸드폰에 띄웠을 때는 정말 당황스러웠다.
UI가 엉망진창이라서.ㅎㅎ
web page를 핸드폰에 띄웠을 때 최적의 사이즈로 맞춰주도록 반응형으로 변경해보고자 한다.
html 코드를 수정한다.
아래는 기존의 html 코드이다.
<link rel="stylesheet" type="text/css" href="{% static 'css/style.css' %}">
아래는 화면크기에 따라 css가 변경되는 html 코드이다. 이렇게 바꿔준다.
이렇게하면 width가 801 pixel이상 되는 화면에서는 기존 ui가 나올 것이고, 800pixel 이하 되는 화면에서는 모바일 ui가 나올 것이다.
<link rel="stylesheet" type="text/css" media="screen and (min-width: 801px)" href="{% static 'css/style.css' %}"/>
<link rel="stylesheet" type="text/css" media="screen and (max-width: 800px)" href="{% static 'css/mobile-style.css' %}"/>
html에 frame을 img로 넣어준 태그는 class를 부여했다.
<img class="myframe" src="{% url 'video_feed' %}">
static에 들어있던 기존의 css파일을 mobile-css로 복사하여 사이즈를 수정해주자.
기존에는 50%였으나, 모바일에서는 가장 크게 보이게 할 것이므로 100%로 설정해준다.
.myframe {
width: 100%;
}
이외에 버튼, 글씨 등등의 사이즈를 변경하여 완성된 UI

예쁘진 않은데 그래도 보기는 한결 편해졌다.
728x90
'개발Study > IP Camera' 카테고리의 다른 글
| make IP camera using raspberry pi 4 (14) sound detecting (0) | 2022.03.02 |
|---|---|
| make IP camera using raspberry pi 4 (13) notification (0) | 2022.02.26 |
| make IP camera using raspberry pi 4 (12) android app (0) | 2022.02.21 |
| make IP camera using raspberry pi 4 (10) android web view (0) | 2022.02.21 |
| make IP camera using raspberry pi 4 (9) motion alarm setting (0) | 2022.02.20 |



댓글