django를 맛보기로 한번 해보자.
지난번에 프로젝트를 만들어보았으니, 이번에는 django가 잘 실행되는지 확인해보자.

역시 난 한번에 되는 일이 없다 ㅠㅜ
저렇게 실행시키면 서버 address와 port가 나오면서 start 어쩌고... 문구가 나와야하는데 아무것도 안나온다.
....
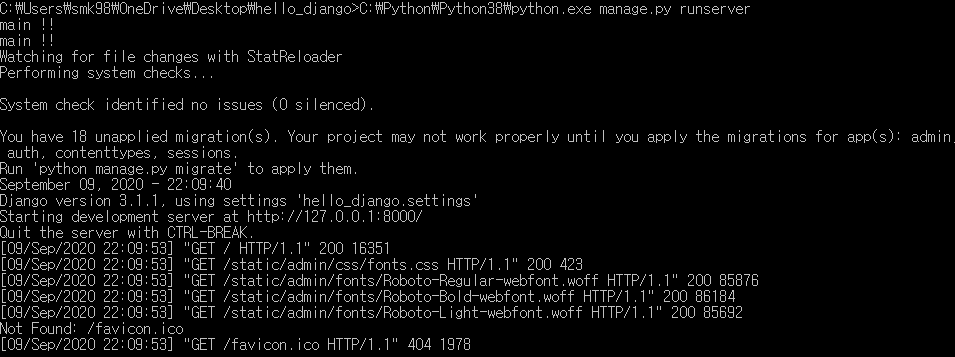
우여곡절 끝에 성공했다.

원인은 python.exe가 환경변수에 등록이 안된것. 절대경로로 실행하니까 된다.
아니 근데 등록을 해도 python실행이 안되냐.
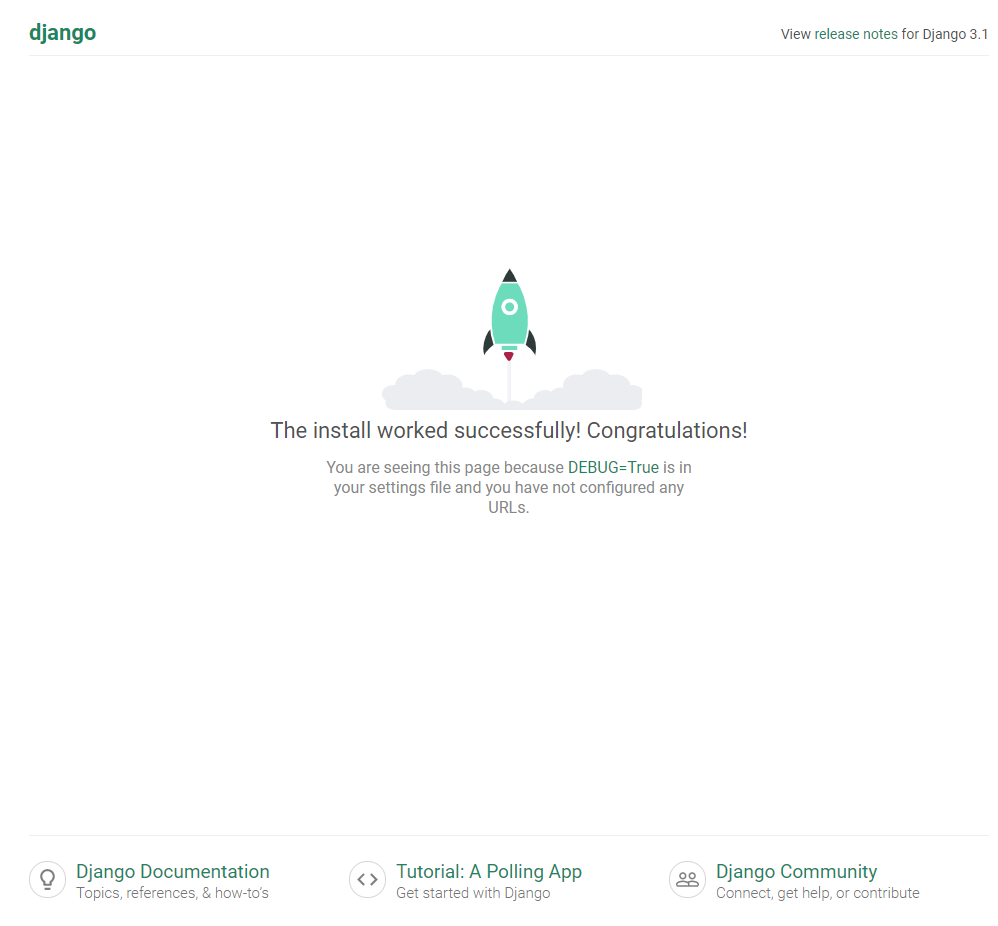
아무튼 성공하면 아래 화면이 나온다.

ctrl + c를 누르면 종료된다.
app을 만들어보자.
project 안에 manage.py라는애가 있고, 그 경로에서 app을 만든다.
python manage.py startapp mydjango

dk.. 당분간 이렇게 해야지 ..
앱을 만들고나면

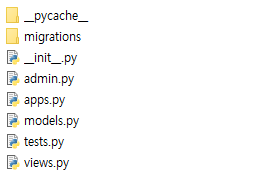
그리고 mydjango app의 구조

언젠가 한번 들어봤던 MVC모델이 여기 들어있는것인가? controller는 없네?
앞으로 MVC모델을 공부해야겠다는 생각이 든다.
django tutorial 문서에 view 작성하기가 있다.
url 연결하기.
생성한 app(mydjango)의 views.py에 아래 내용을 입력한다.
from django.shortcuts import render
from django.http import HttpResponse
# Create your views here.
def index(request) :
return HttpResponse("Hello, world. You're at the polls index.!!!!")웹브라우저가 해당 페이지를 요청했을 때 Hello, world ~~~~ 쏼ㄹ쏼라가 출력될 것이다.
그냥되지 않고, url 연결이라는것을 해줘야 출력이 된다.
생성한 app(mydjango)에 urls.py를 새로 만들어, 아래 내용을 입력한다.
from django.urls import path
from . import views
urlpatterns = [
path('', views.index, name='index'),
]define해 둔 views.py의 index 함수를 호출할 것이다. name은 뭘로 해도 상관없는듯 하다.
from django.contrib import admin
from django.urls import path, include
urlpatterns = [
path('admin/', admin.site.urls),
path('mydjango/', include('mydjango.urls')),
]apps이름이 mydjango니까 그대로 써주고, mydjango의 urls.py를 include할 것이라는 뜻이다.
이렇게 저장하고 명령프롬프트에서 django server를 실행시켜준다. 물론 프로젝트 manage.py가 들어있는 경로에서 실행시켜줘야 한다.~!
python manage.py runserver
나는 runserver를 먼저 실행시켜놓고 코드를 수정했는데, 이게 수정한 결과가 바로바로 적용이 된다.
python이 interpreter 언어라서 그런가 싶은 생각이 든다.
아무튼 내 웹브라우저에서 기존에 django 실행시키던 주소가 아닌, app경로를 붙여서 입력해준다.
http://localhost:8000/mydjango/

이렇게 잘 표시되었다.
'개발Study > web' 카테고리의 다른 글
| Python shell in django (0) | 2020.10.18 |
|---|---|
| Django url? view? HTTP? (0) | 2020.10.18 |
| MVC pattern (0) | 2020.09.20 |
| database in django (0) | 2020.09.13 |
| django + apache + mysql 을 이용한 web server (0) | 2020.08.23 |


댓글